Не просто картинка: как графический дизайн влияет на развитие бизнеса
Зачем дизайнеру собственный сайт, какие задачи он должен решать, и как вообще графический дизайн помогает в развитии бизнеса? Разбираемся в вопросе вместе с Вадом Онайтисом, основателем студии графического дизайна Onaitis Studio. За шесть лет работы студии Вад успел поработать как с крупными российскими и международными корпорациями, так и с отечественными поп-звездами, а мы предложили ему проанализировать пять сайтов дизайнеров интерьеров.
 Вад Онайтис графический дизайнер, основатель Onaitis Studio
Вад Онайтис графический дизайнер, основатель Onaitis Studio
Почему графический дизайн это важно
Еще в конце XVIII – начале XIX веков в России, когда нужно было иметь в виду малограмотную часть населения, плакаты с наглядными иллюстрациями объясняли суть и свойства продукта. Сейчас продуманный графический дизайн также экономит время, позволяя людям максимально быстро считывать информацию.
До сих пор одной из главных задач фирменного стиля было создание целостного восприятия компании. Это не только набор логотипов, сайта, красивых бланков и визиток, это, прежде всего, коммуникация, с помощью которой можно рассказать о характерных чертах бренда. Можно не ограничиваться только визуальной частью: даже манера, в которой бизнес общается с клиентами в устном разговоре, или, например, запах в магазине, тактильные ощущение от упаковки – все это должно быть частью продуманного фирменного стиля.
В B2C-секторе почти не осталось компаний, которые могут себе позволить не заморачиваться над дизайном как раньше, например, строительные корпорации или частные медицинские учреждения. Это связано с тем, что большинству из них вне зависимости от услуг приходится бороться за часть клиентов в интернете, где колоссальная конкуренция. Грамотный дизайн играет далеко не последнюю роль, ведь даже за контекстной рекламой стоит как минимум разработка лендинга с визуальной частью.
Актуальный брендинг сегодня
Один из главных трендов – the apparent chaos, дословно «кажущийся хаос».
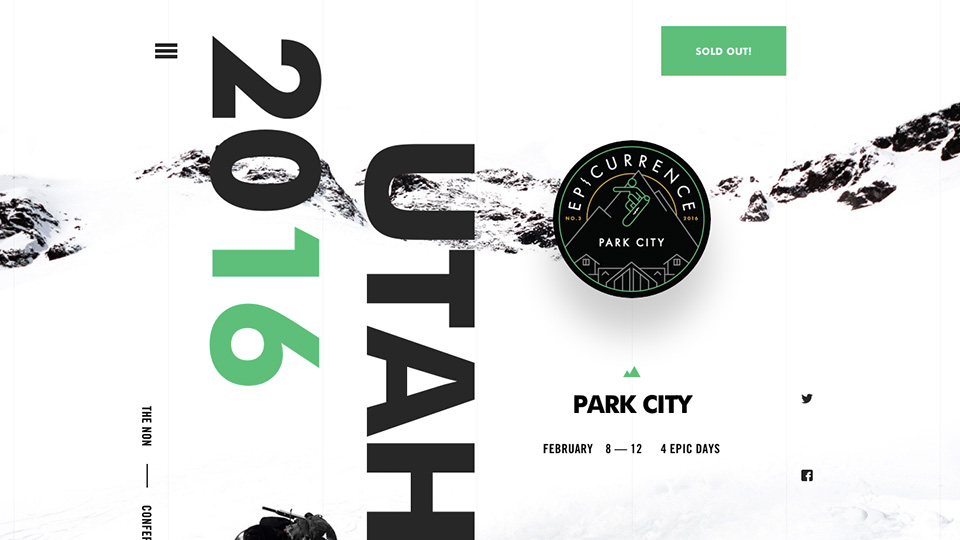
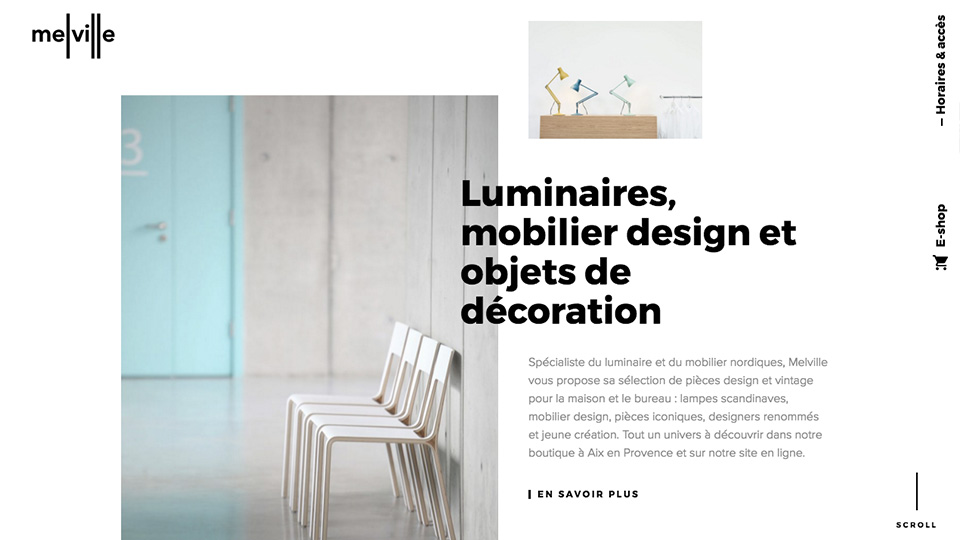
Как и в дизайне вообще, в графическом дизайне существуют свои тенденции. Во всех сферах дизайна, как и, например, в моде, существуют тенденции. Например, the apparent chaos, дословно «кажущийся хаос». Это внешний вид сайта, когда элементы разбросаны будто хаотично (на самом деле - нет). Так устроены, например, сайты Epicurrence 3 и Melville Design. Другой тренд последней пары лет – упрощение. Сегодня вряд ли вам предложат что-то тяжелое, напоминающее средневековый герб. Мой любимый пример – это прошлогодний ребрендинг Mastercard. Кроме того, фирменный стиль может нести в себе дополнительные функции. Для музеев это навигация и мерч, для крупных компаний или университетов — еще и дополнительная возможность структурировать документы или услуги. Все зависит от того, чем занимается и какие цели преследует конкретный клиент.
Если вас смущает следование тенденциям и вы хотите сделать что-то по-настоящему оригинальное, можно попробовать выйти за границы привычного рабочего пространства и поискать вдохновение в современном искусстве. Обратите внимание на самые безумные или абсурдные идеи: например, вылейте кофе на белую скатерть, скопируйте рисунок, выделите оттенки и используйте их в фирменном стиле кофейни или марки кофе. Всегда стоит смотреть на конкурентов, чтобы было легче от них дистанцироваться. Если речь идет о рекламе, стоит учесть все возможные каналы и носители, которые будут использованы. Важно не забывать об аудитории, на которую ориентирован продукт.
Как брендинг помогает развитию бизнеса
Брендинг в комплексе с другими инструментами может принести ощутимую пользу для бизнеса, об этом есть немало статей и книг. Сильный брендинг поможет повысить узнаваемость, лояльность и, главное, позволит зарабатывать больше. Приведу простой пример: представьте две почти одинаковые футболки, только одна – премиальной марки. За нее бренд будет просить гораздо большие деньги, нежели менее известная, например, локальная марка, и люди будут покупать их даже без примерки. Один из примеров успешного брендинга – центр современного искусства GARAGE. Многие носят значки с их логотипом, холщовые сумки или даже свитшоты – люди хотят, чтобы их ассоциировали с этим брендом, это и есть успех.
Мы попросили Вада проанализировать внешний вид и удобство пяти выбранных наобум сайтов дизайнеров, и вот что получилось.
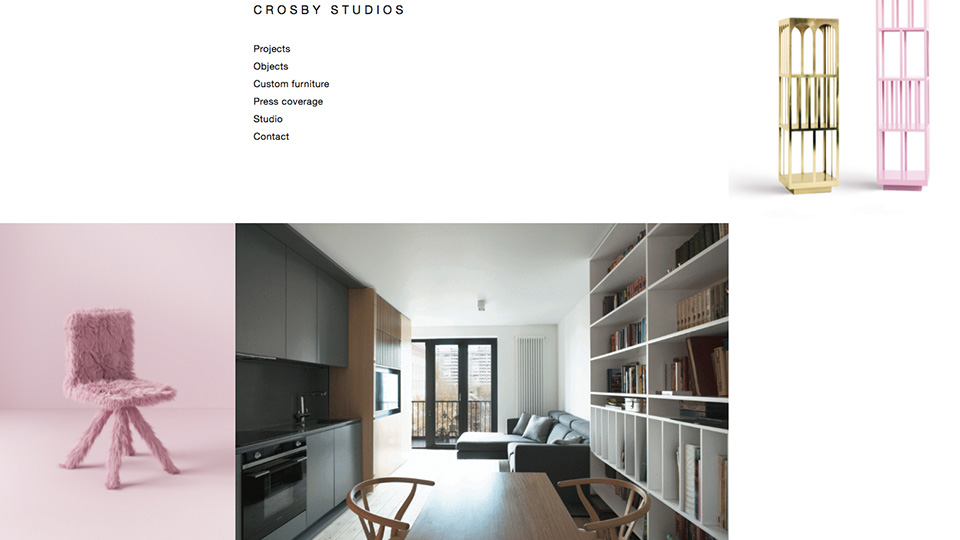
Crosby Studios

Дизайн сайта не отвлекает внимание от работ студии, думаю, в этом и есть его главная концепция. Мобильная версия сайта сделана удобно – видимо, студия в первую очередь ставит на мобильный трафик, – вот версия для десктопа имеет некоторые проблемы. Укажу, пожалуй, на два самых проблемных момента, которые можно легко исправить.
В разделе Projects между первыми двумя и третьим проектами — слишком большой пробел, и совсем не очевидно, что, если скролить, там будут еще проекты. Следующий момент – на страницах самих проектов/объектов. Сложно сразу заметить кнопку, которая показывает описание проектов. Можно подумать надо, как сделать ее заметнее.
Sundukovy Sisters

У посетителя есть пара секунд успеть прочитать название бюро и запомнить расположение кнопок меню, пока грузится заставка на первом экране. После этого появляется черный текст, который плохо читается на фоне темных интерьеров из заставки. Можно было бы попробовать инвертировать цвета текста после загрузки анимации на первом экране. Не уверен, что все разделы сайта до конца удалось выдержать в единой стилистике, но заставка с параллакс-эффектом на первом экране реализована классно. Правда, лично я предпочел бы, если бы она не была цикличной, а, например, реагировала на движение курсора мыши, а на мобильной версии на положение телефона (как заставка на айфоне, которая учитывает его положение через гироскоп). В разделе с проектами неудачно выбран эффект при наведении на проекты, из-за которого фотографии становится почти не видно. Это неудобно, так как многие люди используют курсор мыши как указку, и он следует за их взглядом. Возможно, такой эффект достался сайту вместе с движком WordPress, на котором он и разработан.
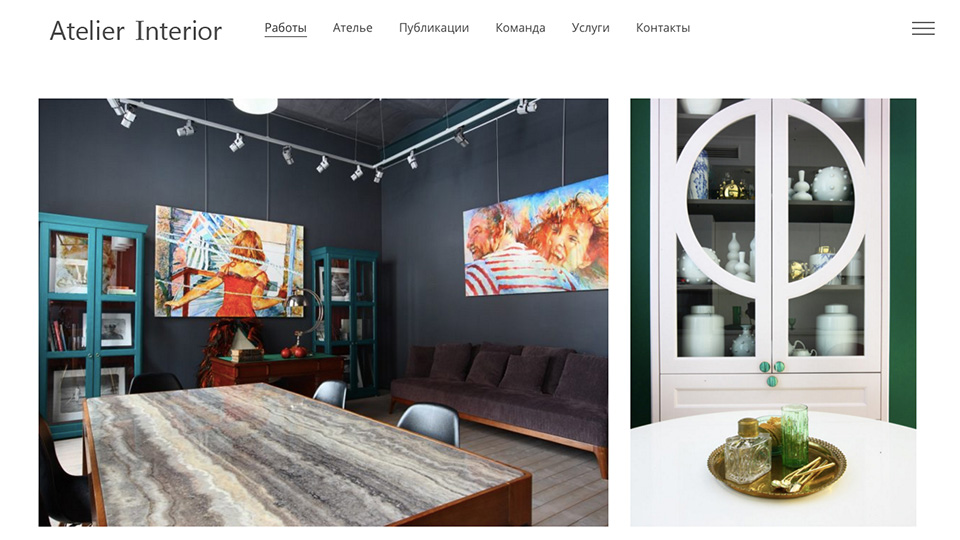
Atelier Interior

Сайт сделан также на WordPress. Atelier Interior используют платную готовую тему – Assemble. Пара предложений о компании были бы не лишними на главной странице, но, судя по тому, что отдельный раздел об ателье на данный момент в разработке, сайт еще будут доделывать.
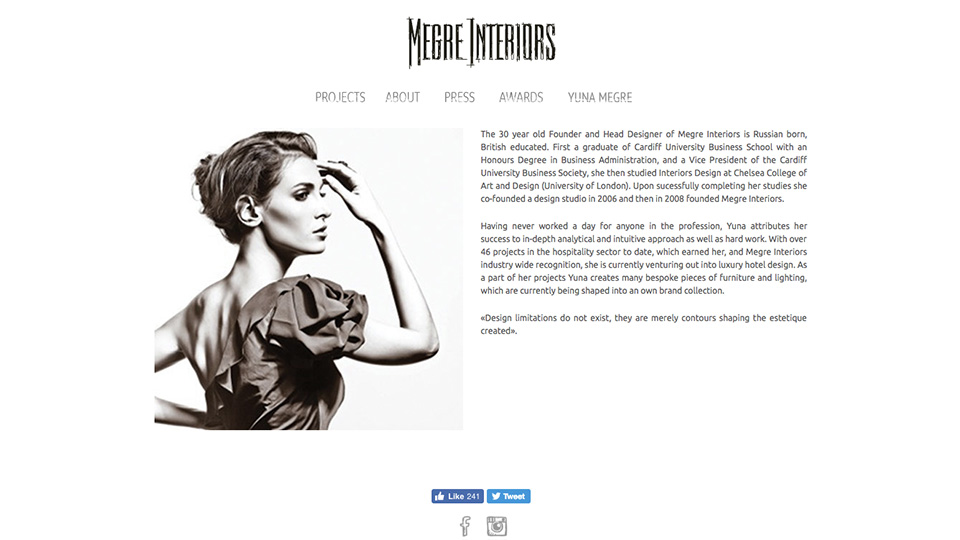
Megre Interiors

Видно, что сайт создавался в начале 2010-х годов. C тех пор минимальные требования к сайтам возросли, так что комментировать его довольно сложно. Если смотреть на него с точки зрения ретроспективы, то сайт хорошо смотрится на одном из самых популярных разрешений конца 2000-х: 1024х768 на мониторе с соотношением сторон 4:3. Правда, не совсем ясно, почему в роли главной страницы выступает страница с биографией основательницы бюро, но возможно, так было не всегда. И хотелось бы, чтобы на сайте были подробнее представлены проекты, хотя в данном случае эту роль на себя взяли соцсети. Сайт, судя по всему, не обновлялся с 2015 года, и не играет никакой роли в привлечении клиентов.
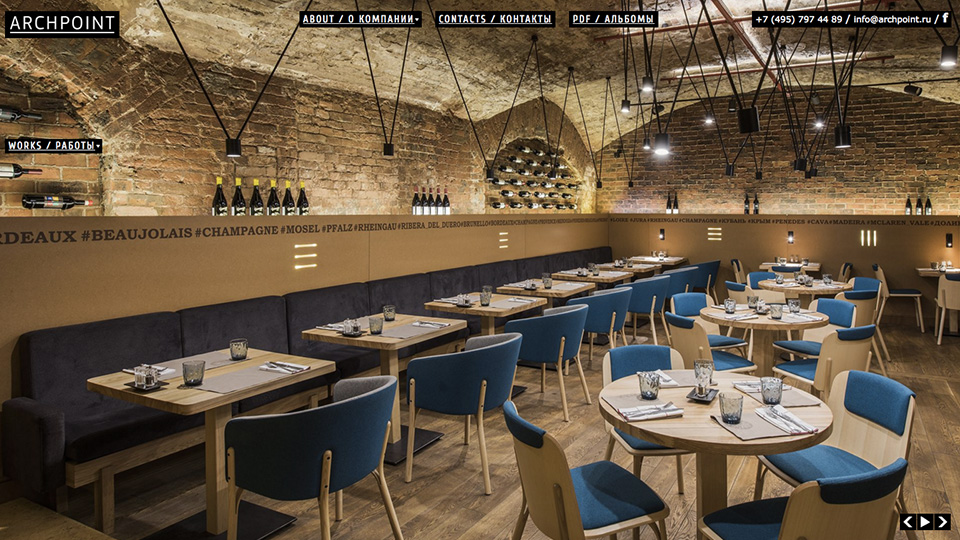
Archpoint

Смело можно добавить больше текста на главную страницу поверх слайдера о том, чем занимается Archpoint. Иначе cначала можно подумать, что попал на сайт ресторана. В мобильной версии, кстати, сайт начинается с текста о компании. Сам слайдер тоже можно сделать чуть информативнее, добавить возможность перейти к проектам. Не стоит забывать о пользователях с планшетами, на которых верстка сайта выглядит не очень приятно. Дизайн сайта начинает ломаться, когда ширина окна браузера становится меньше, чем 1280 px. Этим, наверное, можно объяснить стоящий особняком пункт меню с работами – видимо, ему не хватало места. Можно попробовать поменять расположение элементов управления слайдером и контакты, тогда бы в меню поместились все разделы. Еще советую проверить сайт на совместимость с разными браузерами, чтобы понять, где какие дефекты, например, в Safari не скролятся страницы.
Если вы хотите, чтобы мы оценили ваш сайт, пишите нам на hi@design‑mate.ru – возможно, именно ваш сайт мы проанализируем в следующем обзоре.